用Grok AI整遊戲 |
零編程經驗都可以
15分鐘內打造「香港財政預算案飛機Game」
大家好!如果你對遊戲開發有興趣,但覺得過程複雜、耗時長,又或者你聽說過人工智慧可以助你撰寫程式卻不知從何入手,今天這篇文章正適合你。我將分享一個超簡單、超快速的經驗——利用Grok AI,特別是Grok 3,於15分鐘內打造名為「香港財政預算案飛機Game」的遊戲。這個遊戲的靈感源自香港的財政預算案,結合了飛機射擊的趣味性,並運用Grok AI的強大功能。無論你是新手還是經驗豐富的開發者,本文將帶你一步步完成。
什麼是Grok AI?為什麼適合開發遊戲?
在Grok 3版本中,它於2025年2月18日發布,擁有極強的推理能力、編碼能力以及全球知識。它可以處理複雜的問題,例如分析圖片、理解影片,甚至幫助你撰寫程式和設計遊戲。Grok 3還擁有約100萬token的上下文窗口,這意味著它能記住大量資訊,特別適合用於快速原型設計和解決問題。
利用Grok AI開發遊戲具有諸多優勢,對新手和忙碌的開發者尤為友好。它能在幾分鐘內生成完整的程式碼,特別是使用JavaScript與Phaser框架(一個用於開發HTML5遊戲的工具)。更重要的是,它可以根據你的描述,自定義遊戲的功能與設計!
訂閱Youtube 看更多
Grok AI整遊戲教學
準備工作:你需要什麼?
在開始之前,我將與你分享準備工作,確保你擁有所有必要的工具與環境,順利利用Grok AI開發遊戲。以下是你所需準備的:
首先,你需要Visual Studio Code,這是一款輕便且功能強大的程式編輯器,特別適合撰寫JavaScript與HTML。你可在Microsoft的官方網站免費下載並安裝,它還提供許多擴展(extensions),幫助提升開發效率。接著,你需要一個瀏覽器,例如Chrome、Firefox或Edge,因為我們將使用Phaser框架,遊戲將在網頁中運行。

15分鐘內用Grok AI開發「香港財政預算案飛機Game」
現在,我們正式開始利用Grok 3於15分鐘內打造「香港財政預算案飛機Game」!這個過程非常簡單,特別是在Grok AI的協助下。以下是我將與你分享的步驟,我會說明如何與Grok 3互動,生成程式碼與設計遊戲。
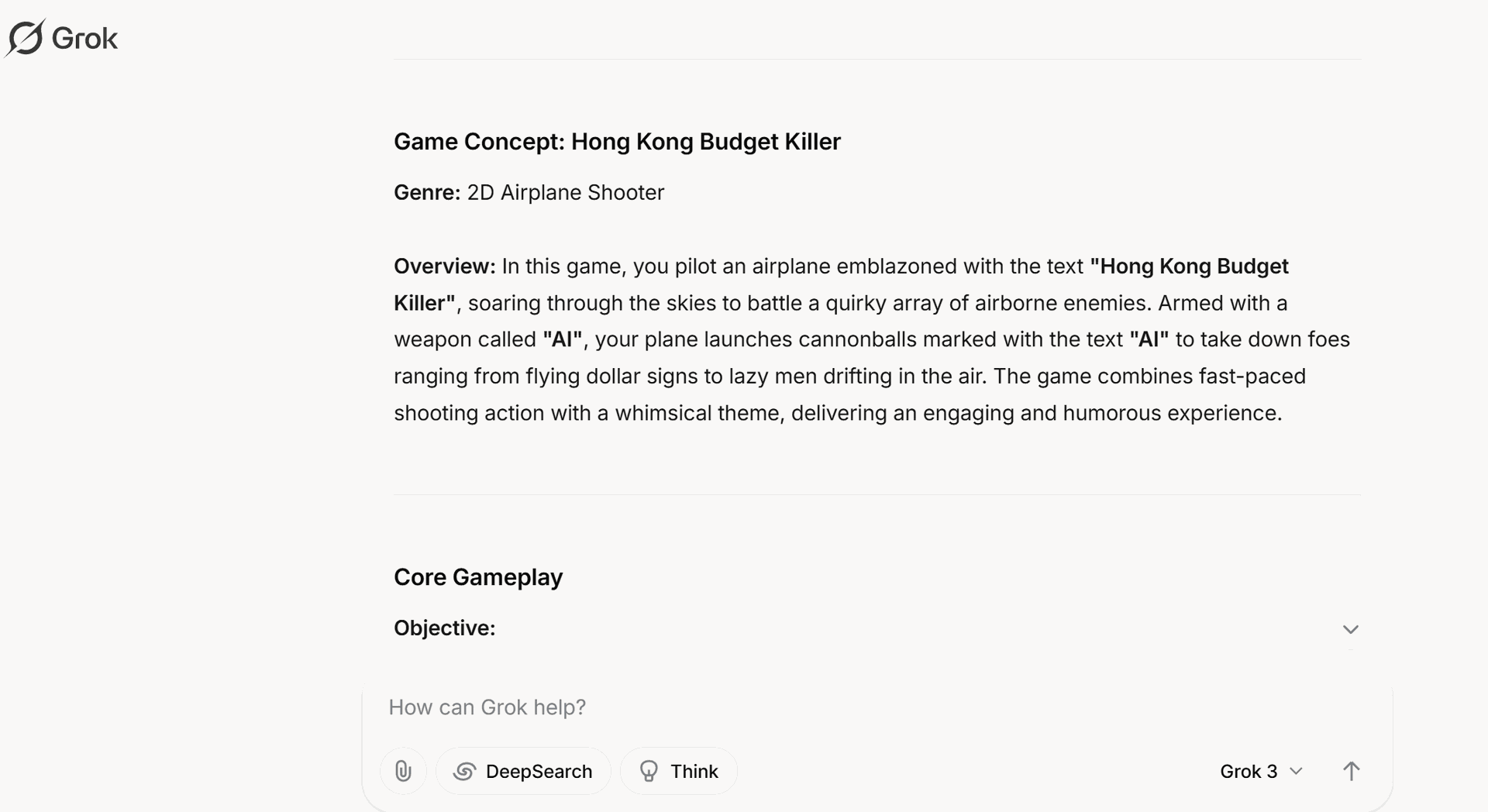
首先,利用Grok AI生成Game Outline:
Prompt 1: Create a game featuring an airplane themed around a "Hong Kong Budget Killer," with the plane displaying that text. The airplane battles a variety of enemies, including a enemy 1, 2, 3,.... ( 寫你想要enemy 名)The plane is equipped with a weapon called "AI," which fires cannonballs labeled with the text "AI" to defeat the enemies. The enemy can attack me and add some explosive effects.

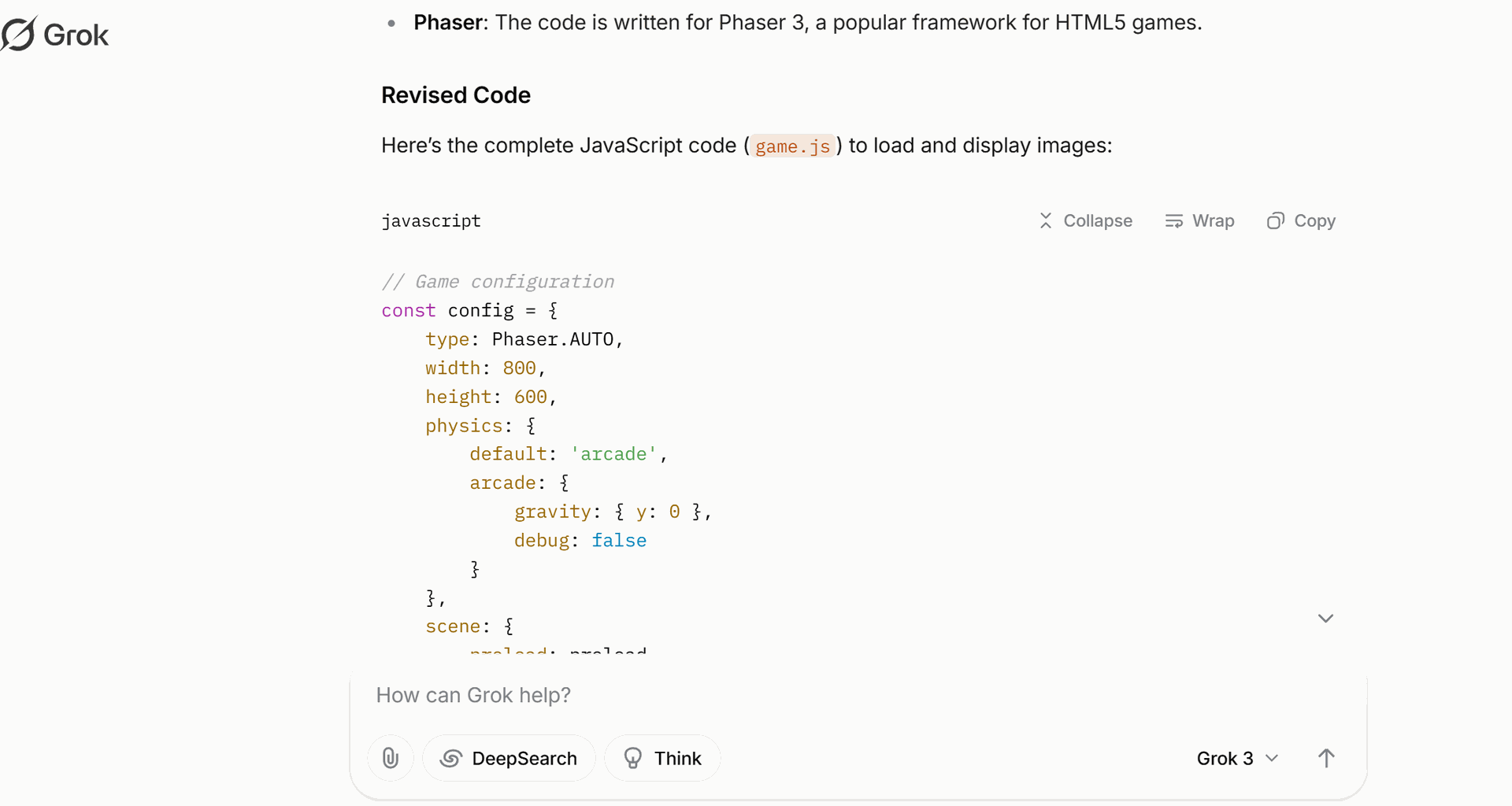
利用Grok AI生成完整的程式碼,JavaScript及Html
Prompt 2:
I will use visual studio code to view and play the game. Using your programming ability, to make the above game, and create the JavaScript and Html.


Grok 3生成的程式碼將非常詳細,包括飛機標有「香港財政預算案」的設計、紅色「AI」炮彈(32像素)、每秒200像素的敵人速度、每0.5秒生成一個敵人、部分敵人(如「Mad Man」與「$」)每2秒發射紅色子彈、城市背景有天際線與「$」符號,以及敵人被摧毀時的爆炸效果。整個過程只需我在Grok Chat中提供描述,它即可自動完成,通常在幾分鐘內搞定。
在Visual Studio Code中開啟一個新項目,命名為「HongKongBudgetGame」。

在Visual Studio Code中開啟新項目、貼上程式碼並上線測試
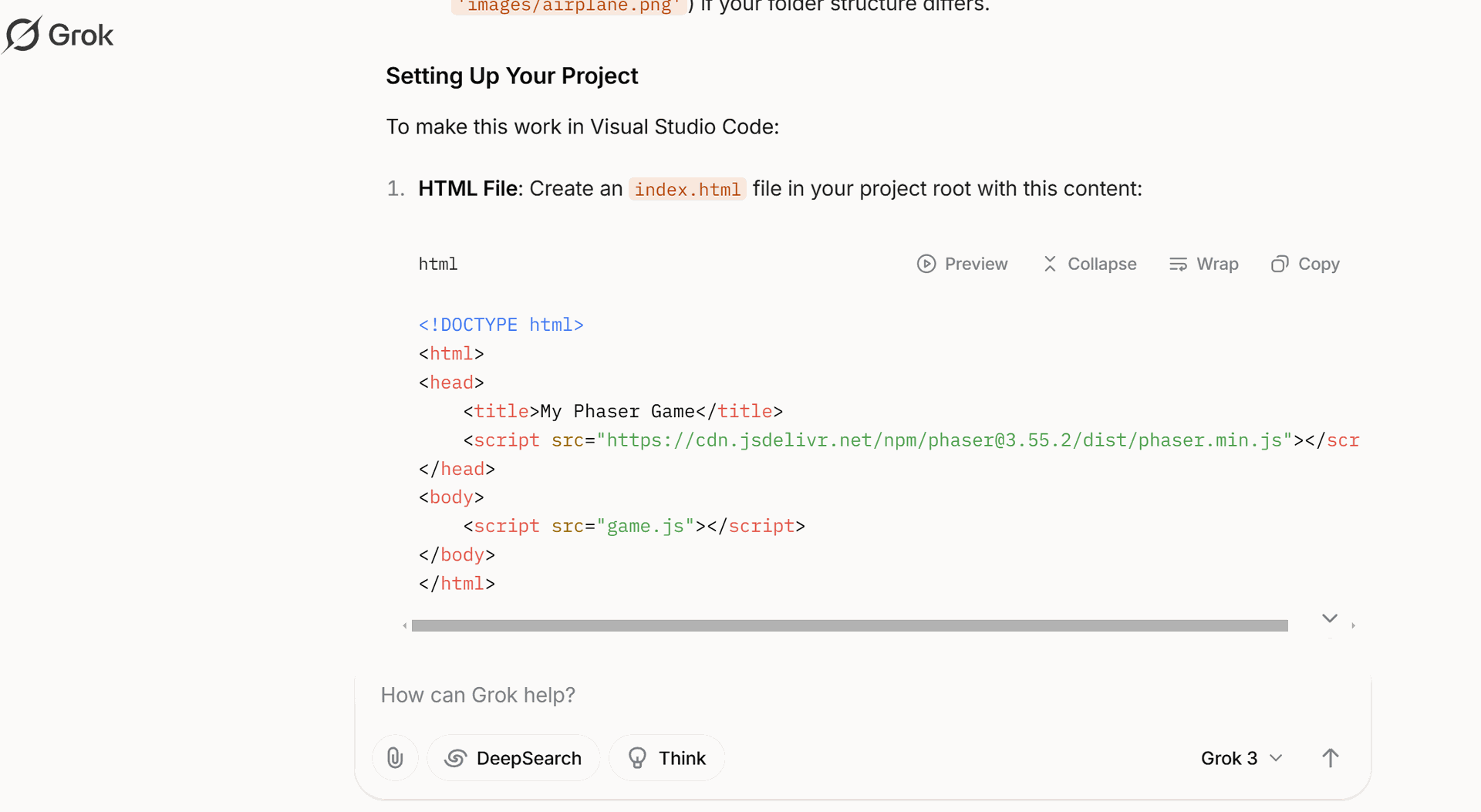
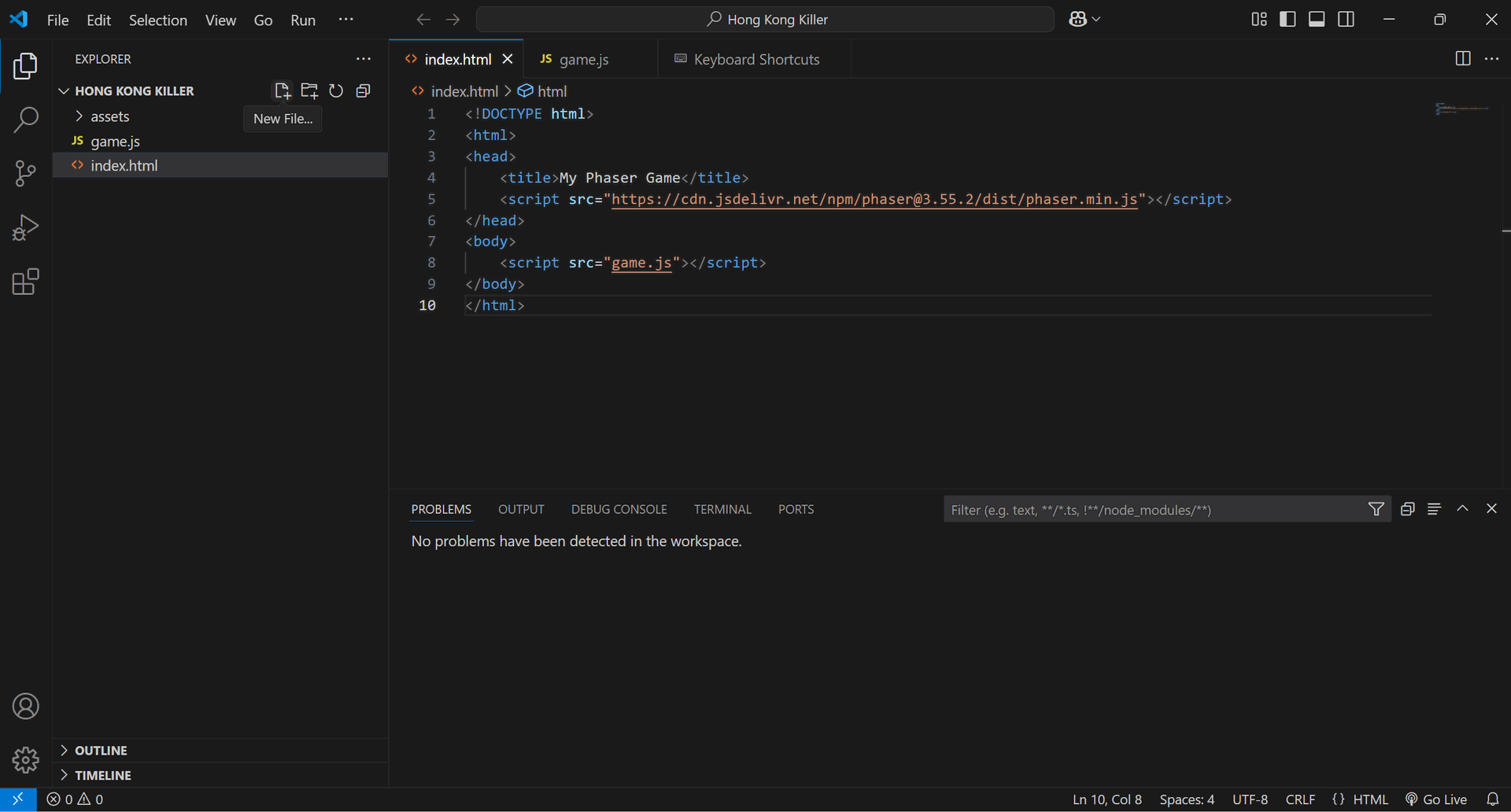
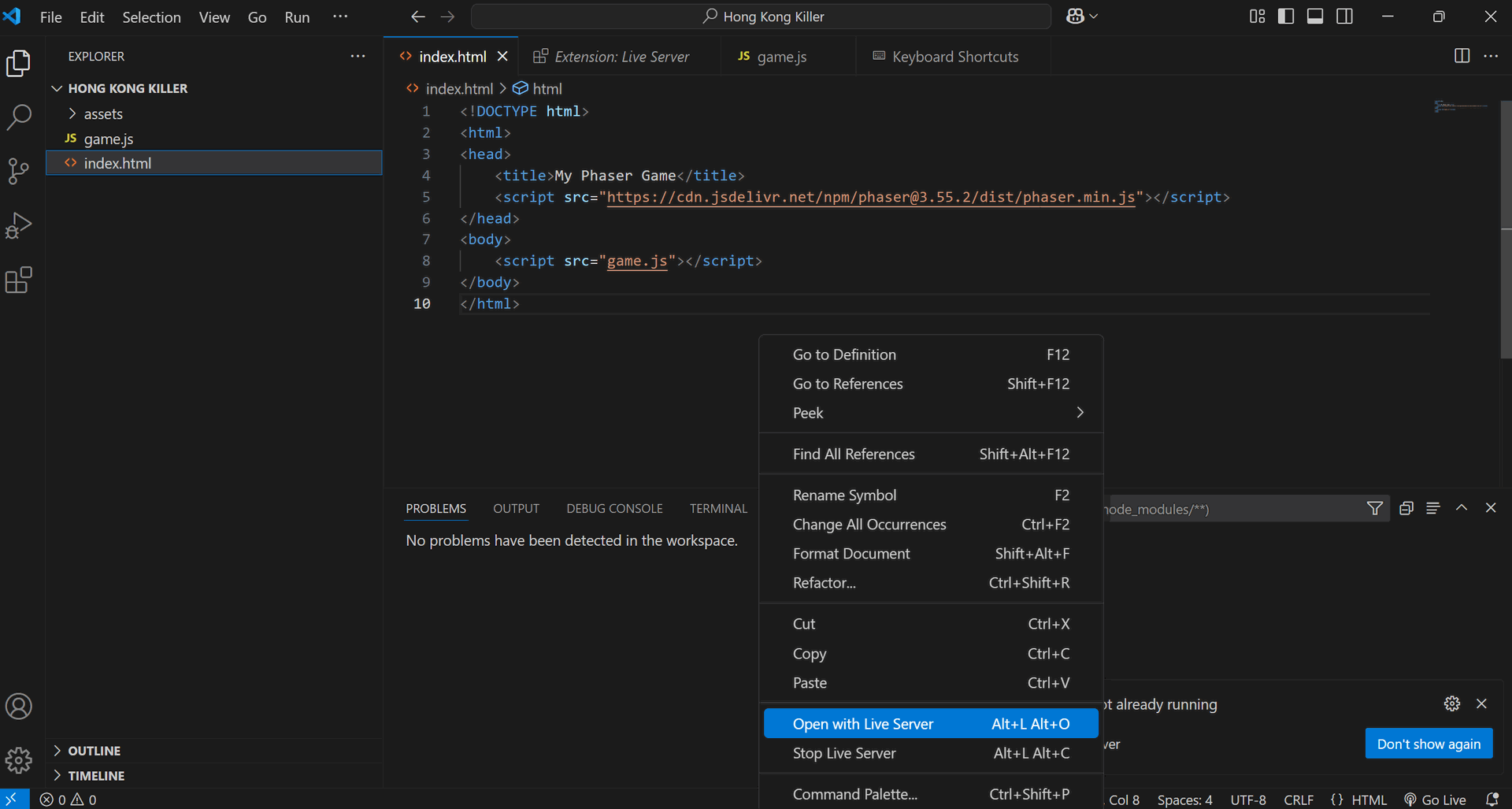
完成Grok 3生成的程式碼與HTML後,我將在Visual Studio Code中開啟一個新項目,命名為「HongKongBudgetGame」。首先,我在VS Code中選擇「檔案」>「新建文件夾」,創建一個新文件夾,然後在此文件夾中開啟VS Code項目。接著,我將創建兩個檔案:一個名為game.js,另一個名為`index.html」。
在game.js」中,我將將Grok 3生成的JavaScript程式碼複製並貼上,確保所有功能都完整,包括飛機移動、敵人生成、炮彈與子彈的碰撞檢測、城市背景與爆炸效果。

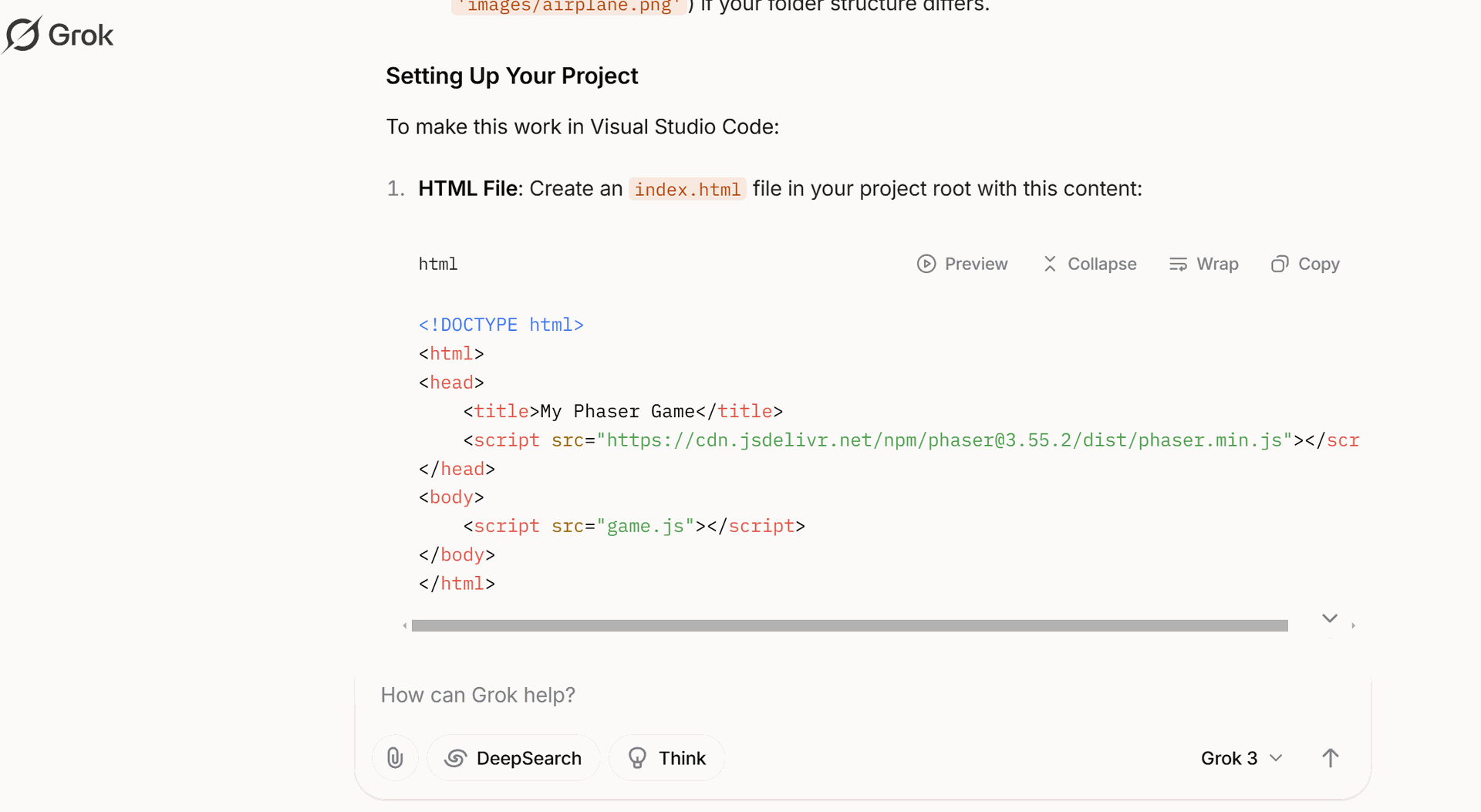
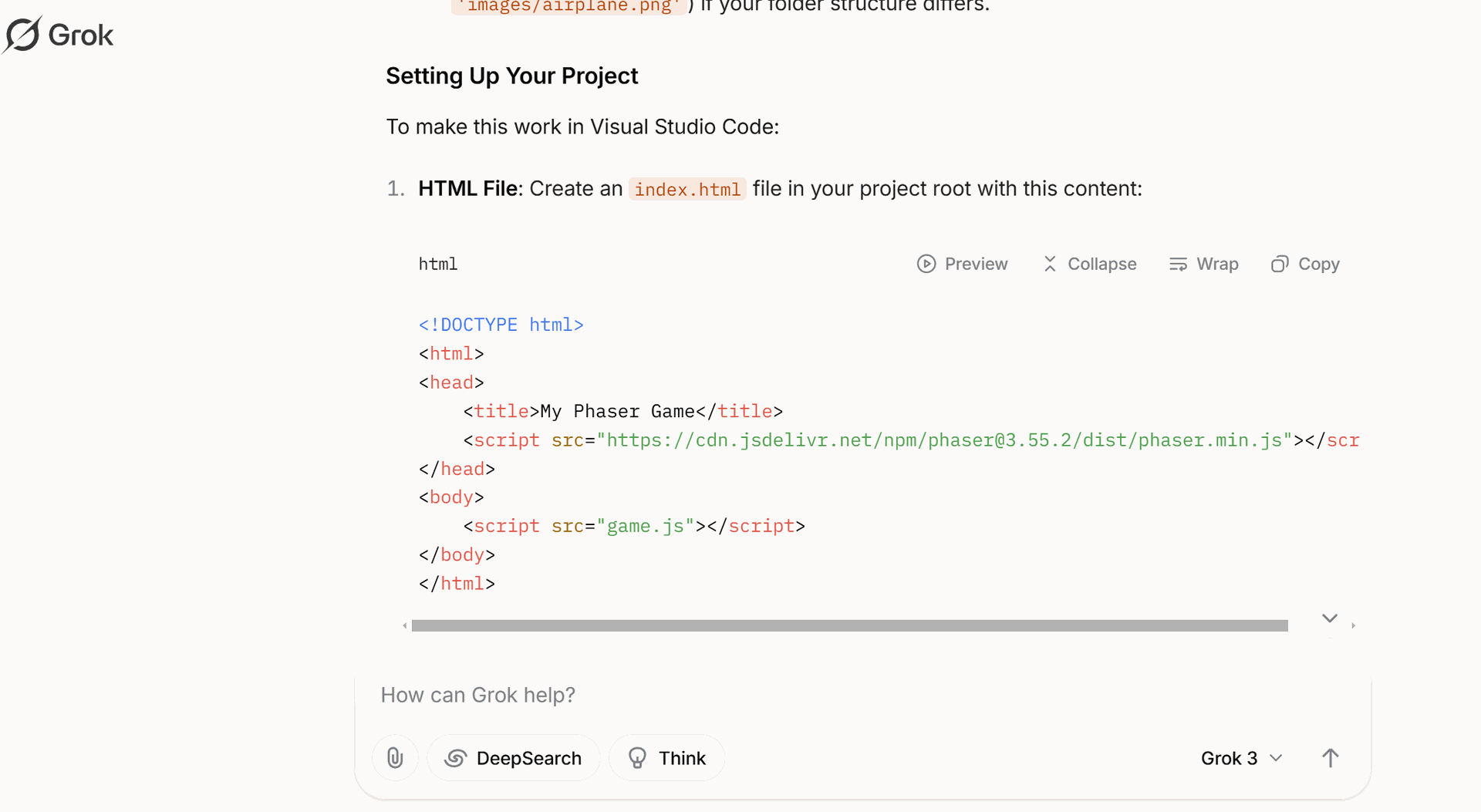
在index.html」中,我將貼上Grok 3提供的HTML程式碼

貼完程式碼後,我會確保所有圖片檔案(例如airplane.png、dollar.png」等)放置在一個assets」文件夾中,並檢查程式碼中的圖片路徑是否正確,例如`this.load.image('airplane', 'assets/airplane.png')」。

如果需要,我會在Grok Chat中詢問:「圖片路徑是否正確?如何確保它們正確加載?」Grok 3將協助我確認與修正。
2024更新 AI 工具表
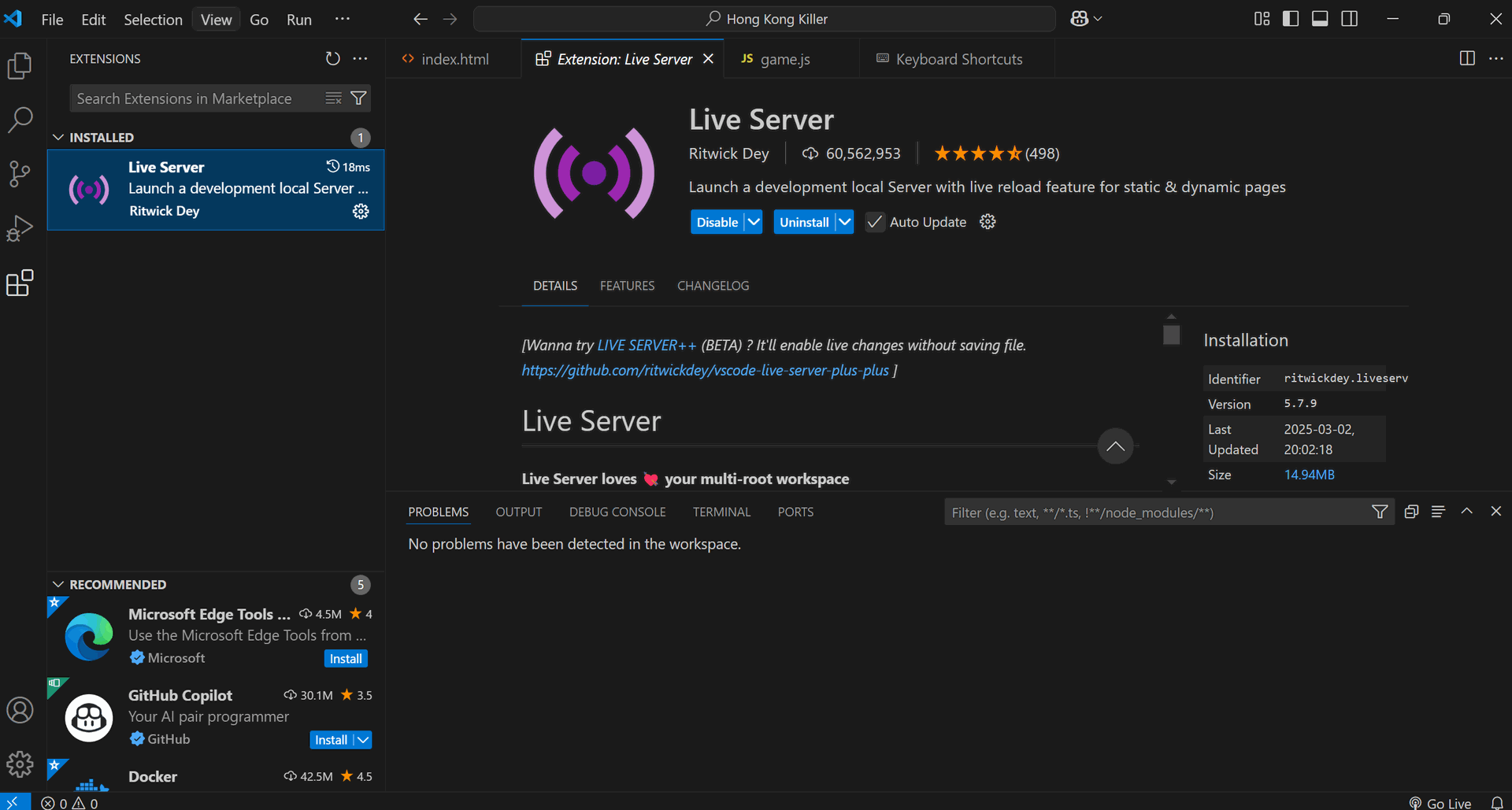
接著,我將在VS Code中安裝「Live Server」擴展,在Extensions市場中找到它、下載並啟用。安裝完成後,我會開啟`index.html」,


然後在VS Code右下角點擊「Open with Live Server」按鈕,

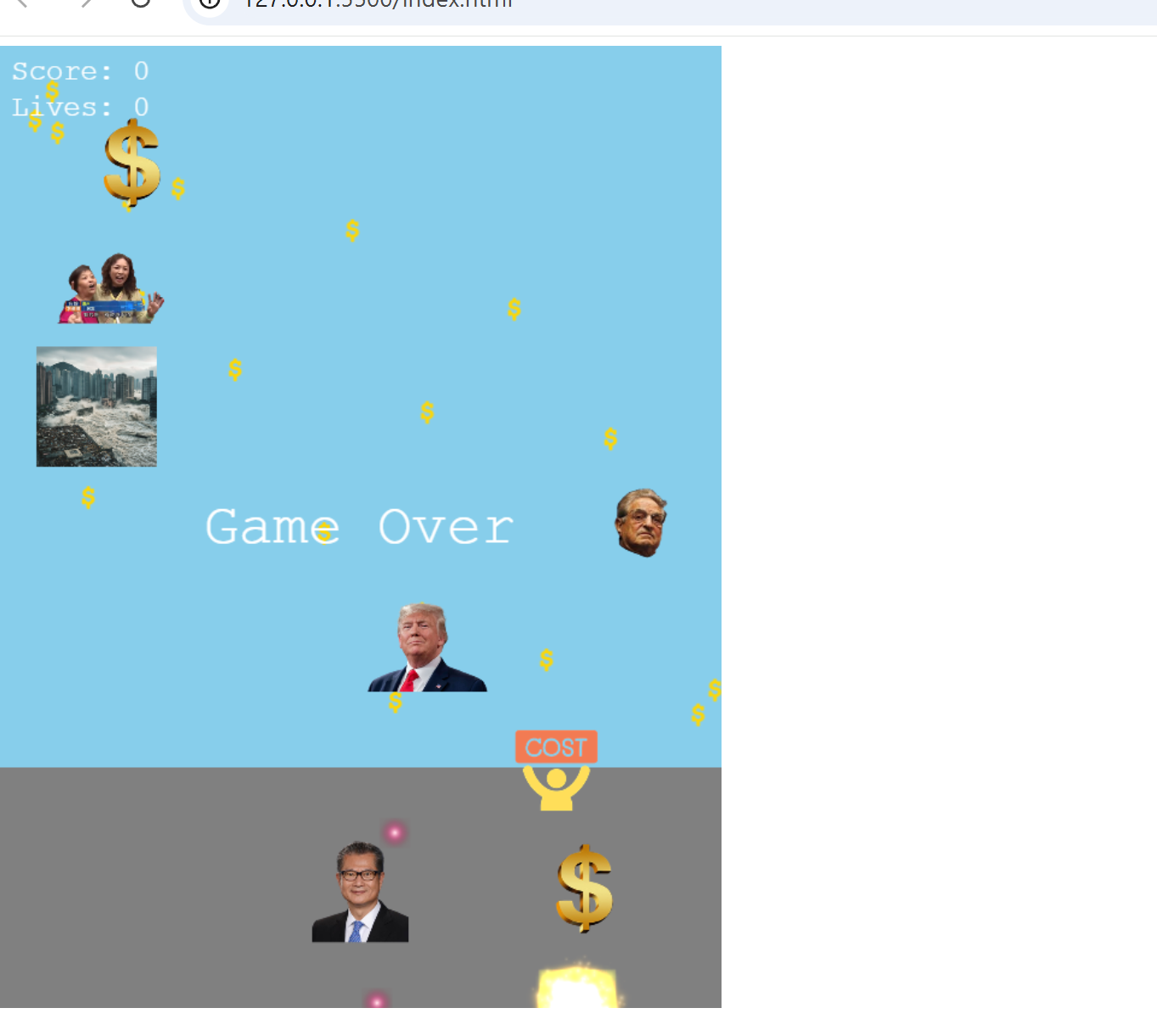
在瀏覽器中測試遊戲時,我將使用箭頭鍵移動標有「香港財政預算案」的飛機,使用空格鍵發射紅色「AI」炮彈(32像素),觀察敵人速度(每秒200像素)、生成頻率(每0.5秒生成一個)與其射擊行為(特別是「Mad Man」與「$」會發射紅色子彈)。

我將檢查城市背景的天際線與「$」符號是否正常顯示,確保爆炸效果在敵人被摧毀時出現。如果遇到問題,例如遊戲運行緩慢或物件位置不正確,我會在Grok Chat中詢問:「如何優化這個遊戲在600x800畫布中的表現?」然後根據Grok 3的建議調整程式碼,直到遊戲順利運作並符合要求。
Grok 3 vs ChatGPT 實測
Follow IG 看更多即時更新 : Instagram
總結
利用Grok AI開發遊戲真的非常方便且有趣,特別是像「香港財政預算案飛機Game」這樣簡單又有創意的項目。在15分鐘內,我與Grok 3共同完成了一個完整的遊戲,並在Visual Studio Code中上線與測試,過程簡單又高效。如果你是一個新手,不必擔心,Grok 3會一步步指導你;如果你有經驗,它還能幫你優化與加速開發速度。無論你想開發遊戲還是其他項目,記得嘗試「Grok AI開發遊戲」,並使用「財政預算案AI」這些關鍵詞提升你的作品曝光率!